La trilogie Matrix, ahhh rien que d’y repenser et se remettre dans la nostalgie peut donner des frissons à certains qui me liront. Si vous êtes arrivés jusqu’ici, vous savez probablement ce qu’est la matrice et comment elle est représentée. C’est cette pluie de caractères ou de code qui décrit la matrice en fonctionnement et seul Neo, interprété par Keanu Reeves, l’ « élu » est capable de la lire et comprendre sa signification. On peut dire que cela lui facilitera la tâche pour mener à bien sa mission.
Je suis désolé d’avance pour les puristes et j’attends vos commentaires en tant que fan de Matrix qui se respecte pour me corriger en ce qui concerne la suite. J’ai regardé cette trilogie, mais je ne me suis jamais penché en détails sur les caractères qui composent les lignes de codes vertes qui tombent, la pluie de Matrix.
Après une rapide enquête et en regardant des vidéos, j’ai remarqué qu’il ne s’agissait pas de caractères alphanumériques bien de chez nous. En effet, j’ai cru comprendre qu’il s’agissait de katakanas qui étaient utilisés dans la pluie de caractères de Matrix. Il y aurait aussi des chiffres, et des caractères européens mais inversés. Si vous voulez savoir comment ils ont eu l’idée, je vous laisse chercher, ou pas pour ne pas casser le mythe de Matrix dans votre esprit.
Bon dans le genre de choses pas forcément utiles, il y a donc ce que je vais vous présenter dans cet article. Attention, cette solution n’est pas parfaite, car dans Matrix, quand les caractères tombent, ils peuvent en changer en cours de route. Pas facile, mais on va essayer de faire quelque chose de simple pour illustrer le concept. Vous pouvez bien sûr récupérer ce code comme bon vous semble et l’adapter selon vos besoins et projets, c’est votre imagination qui prendra le relais !
Comment créer une pluie de code façon Matrix sur votre site ?
Allez vous êtres venus pour ça donc on passe au code ! Dans un premier temps, sur votre page, il vous faudra définir un canvas, car c’est la dedans que l’on va dessiner. Donc un simple canvas sera suffisant :
<canvas>
</canvas>Cette balise devrait suffire pour commencer. Vous pouvez bien sûr lui appliquer du style selon le contexte de votre page. Maintenant, on va appliquer le JavaScript suivant pour animer tout ça :
var canvas = document.querySelector('canvas'), ctx = canvas.getContext('2d'); canvas.width = window.innerWidth; canvas.height = window.innerHeight; var letters = 'ABCDEFGHIJKLMNOPQRSTUVXYZABCDEFGHIJKLMNOPQRSTUVXYZ'; letters = letters.split(''); var fontSize = 10, columns = canvas.width / fontSize; var drops = []; for (var i = 0; i < columns; i++) { drops[i] = 1; } function draw() { ctx.fillStyle = 'rgba(0, 0, 0, .1)'; ctx.fillRect(0, 0, canvas.width, canvas.height); for (var i = 0; i < drops.length; i++) { var text = letters[Math.floor(Math.random() * letters.length)]; ctx.fillStyle = '#0f0'; ctx.fillText(text, i * fontSize, drops[i] * fontSize); drops[i]++; if (drops[i] * fontSize > canvas.height && Math.random() > .95) { drops[i] = 0; } } } setInterval(draw, 50);
Quelques explications sur ce script :
- Le canvas est sélectionné dans le document HTML à l’aide de document.querySelector() et stocké dans la variable canvas. Le contexte du canvas est stocké dans la variable ctx.
- La variable letters contient une chaîne de caractères qui sera utilisée pour afficher les caractères de la pluie de code. La chaîne est ensuite divisée en un tableau de caractères individuels à l’aide de split().
- La taille de police est définie à 10 pixels et la variable columns est définie pour stocker le nombre de colonnes qui peuvent être affichées sur le canvas.
- Un tableau drops est créé pour stocker la position verticale de chaque colonne de caractères. Chaque élément du tableau est initialisé à 1 pour que les premiers caractères commencent en haut de chaque colonne.
- La fonction draw() est définie pour dessiner chaque frame de l’animation. Elle commence par remplir le canvas avec une couleur semi-transparente pour créer une trace de la pluie qui tombe. Elle boucle ensuite sur chaque colonne et choisit un caractère aléatoire de la variable letters. Le caractère est ensuite dessiné dans la colonne à l’aide de ctx.fillText() et la position verticale de la colonne est augmentée de 1 en ajoutant 1 à l’élément correspondant de drops. Si une colonne atteint le bas du canvas et un nombre aléatoire est supérieur à 0,95, la position de la colonne est réinitialisée à 0.
- La fonction draw() est appelée toutes les 50 millisecondes à l’aide de setInterval(). Cela crée une boucle qui redessine continuellement l’animation, créant ainsi une impression de pluie de caractères en cascade illimitée.
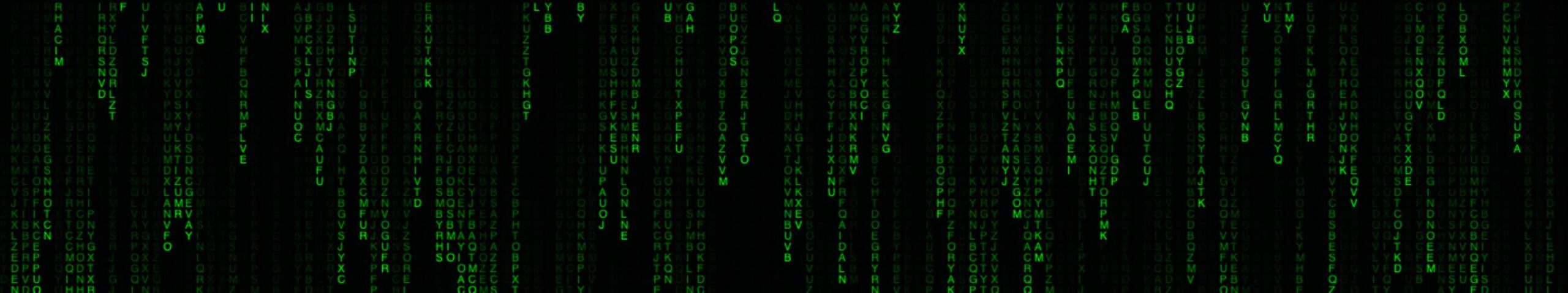
Voici le résultat de ce que vous devriez normalement obtenir :
Comme je vous le disais dans l’introduction, la pluie de caractères qui expose la matrice en train de fonctionner utilise des caractères japonais, du moins en grande partie. Pour coller un peu plus à la trilogie Matrix vous pouvez donc par exemple utiliser les katakanas utilisés dans la pluie de caractères de Matrix en modifiant la variable :
var letters = 'アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲン';Vous pouvez aussi doper la chaîne avec les caractères du clavier AZERTY :
var letters = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789!@#$%^&*()_+-=[]{};:,.<>/?\\|';Bien sûr, vous pouvez encore ajouter tous les caractères que vous voulez. Je suis désolé, car ce n’est pas vraiment une représentation exacte de ce que nous voyons dans la trilogie. En effet, dans les films, les caractères peuvent changer dans la traînée de la goutte comme je vous le disais plus haut, mais je ne suis pas allé jusque-là. Si on est attentif, il y a aussi d’autres motifs qui s’affichent lorsque la pluie tombe, mais ces motifs concernent plusieurs colonnes alors qu’ici, elles sont indépendantes.
Pour quelque chose d’inutile, je ne suis pas allé plus loin. Si vous avez des suggestions, n’hésitez pas à donner votre avis et vos améliorations du code dans les commentaires histoire que l’on s’amuse encore un peu sur des choses pas très utiles !
D’ailleurs, petit indice, le lapin blanc aime bien les sushis.