Aujourd’hui il y a énormément de technologies différentes disponibles pour les développeurs. Que ce soit pour le frontend ou le backend, pour résoudre un problème ou une demande d’un client, vous avez l’embarras du choix. Vous l’avez compris, ici, nous allons parler de Laravel qui est de loin mon framework préféré pour faire des applications avec PHP. Laravel vous donne un cadre et de nombreux outils pour concevoir votre produit.
Ce que j’aime sur un Laravel de base, c’est que ça reste quand même plutôt léger par rapport à ce que l’on peut trouver chez la concurrence. Je veux des choses légères et simples. Vous verrez sûrement dans mes tutoriels ici que le but est d’aller droit au but. L’idée, c’est de tenter de résoudre un besoin sans ajouter de complexité et surtout de code inutile. C’est justement ce point que nous allons voir tout de suite.
Que propose Laravel pour créer une authentification facilement ?
Actuellement, il existe deux solutions proposées par la documentation officielle de Laravel sur la version 9. Cela pourrait bien évidemment évoluer dans le futur comme nous l’avons déjà vu dans le passé avec un changement de version majeur sur Laravel.
- Laravel Breeze : il fonctionne avec Blade et le framework CSS Tailwind
- Laravel Jetstream : il est très complet, joli et fonctionne avec le couple Livewire + Blade ou Inertia + Vue.
En parlant de Laravel Jetstream, si vous souhaitez l’utiliser il est conseillé de démarrer un nouveau projet et de l’installer des le début avant tout le reste. Ces solutions proposent de très nombreuses fonctionnalités et sont vraiment complètes. Cependant, elle me posent 2 soucis qui m’ont inspiré pour cet article. Attention, ces solutions sont très bien et puissantes, mais elle ne correspondent tout simplement pas à mon besoin dans certains contextes.
C’est beaucoup trop lourd pour moi, surtout pour lancer de petits projets rapidement. J’ai seulement besoin d’une petite authentification simple et qui fonctionne directement. On arrive donc au deuxième problème, il faut utiliser npm pour finir l’installation. Je n’ai pas envie d’utiliser npm dans ce cas de figure pour la même raison qu’au dessus.
Comment créer notre authentification toute simple sans avoir besoin d’utiliser npm
On commence par créer un nouveau projet Laravel avec Composer. Si vous avez déjà commencé votre projet Laravel, vous pouvez sauter cette étape qui ne sera pas nécessaire. Pour créer notre projet, on lance donc la commande suivante :
composer create-project laravel/laravel zonetutoauthSi vous aviez déjà un projet vous allez aussi pouvoir sauter cette partie, normalement votre base de donnée est déjà configuré. Sinon il faudra comme d’habitude modifier votre .env et aller créé la base de données. Dans votre .env il faut donc modifier les lignes suivantes :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravelauth
DB_USERNAME=root
DB_PASSWORD=monsupermotdepasseEnsuite, nous pouvons installer le package Laravel UI qui n’est plus mis en avant par Laravel. Pour l’installer rien de plus simple il suffit de faire un :
composer require laravel/uiVous pouvez maintenant lancer le scaffolding qui va vous créer tout ce qu’il faut pour créer le système d’authentification :
php artisan ui:authEnfin, vous pouvez lancer les migrations qui ont étés créées par la commande au dessus et qui sont nécessaires pour gérer vos utilisateurs :
php artisan migrateOn constate que les nouvelles tables ont bien été ajoutées dans la base de données de notre petit projet Laravel :
INFO Preparing database.
Creating migration table ......................................................................... 47ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ............................................................. 66ms DONE
2014_10_12_100000_create_password_resets_table ................................................... 58ms DONE
2019_08_19_000000_create_failed_jobs_table ....................................................... 58ms DONE
2019_12_14_000001_create_personal_access_tokens_table ............................................ 90ms DONEMaintenant, pour tester que notre petite authentification basique fonctionne, on lance l’habituelle commande suivante pour lancer un serveur en local :
php artisan serveOn remarque que Laravel UI nous a ajouté 2 routes dans web.php :
Auth::routes();
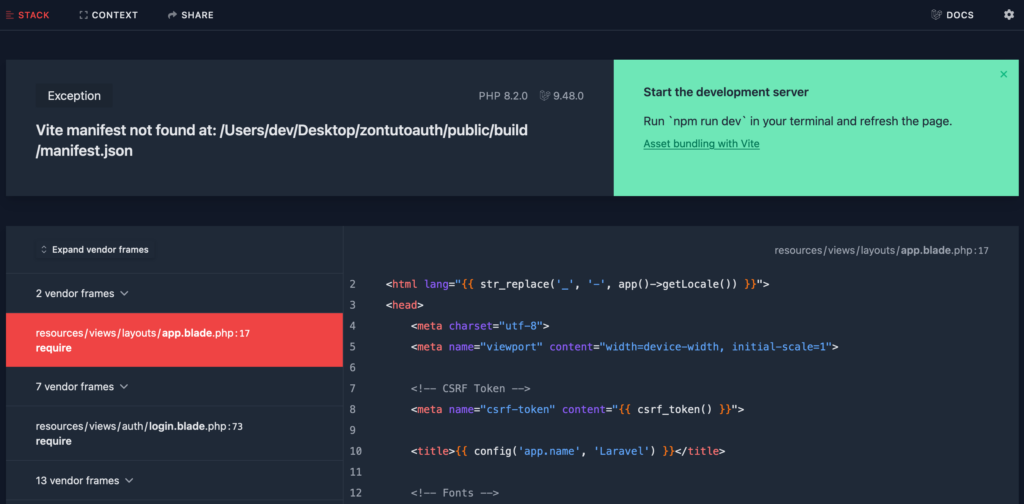
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');Vous avez donc maintenant une route /login, une route /register et la route /home est soumise à l’authentification si vous souhaitez y accéder. Alors on tente d’aller sur /login et la catastrophe, une erreur !

Pour quelque chose que l’on cherche à éviter, c’est plutôt dommage … Si on regarde plus attentivement l’erreur concernant notre resources/views/layouts/app.blade.php, on voit qu’il nous indique qu’elle se situe sur la ligne :
<!-- Scripts -->
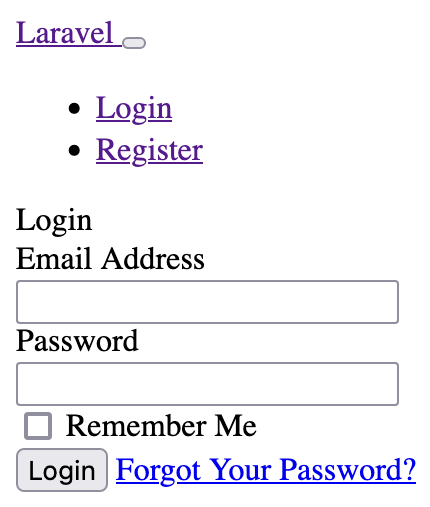
@vite(['resources/sass/app.scss', 'resources/js/app.js'])Ok ! Tu vas voir ce que tu vas voir. On supprime donc cette ligne, car on avait dit que l’on ne voulait pas de npm pour notre petit projet. Je relance la page plein d’espoir et j’obtiens alors le résultat suivant :

Bon, plus d’erreur, mais on dirait qu’il nous manque quelque chose non ? On va maintenant ajouter ce qu’il faut pour que tout se passe bien. Il suffit d’ajouter les lignes suivantes pour que tout rentre dans l’ordre :
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
Votre fichier app.blade.php devrait donc ressembler à quelque chose comme ça :
<!doctype html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Fonts --> <link rel="dns-prefetch" href="//fonts.gstatic.com"> <link href="https://fonts.bunny.net/css?family=Nunito" rel="stylesheet"> <!-- CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Scripts --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div id="app"> <nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm"> <div class="container"> <a class="navbar-brand" href="{{ url('/') }}"> {{ config('app.name', 'Laravel') }} </a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- Left Side Of Navbar --> <ul class="navbar-nav me-auto"> </ul> <!-- Right Side Of Navbar --> <ul class="navbar-nav ms-auto"> <!-- Authentication Links --> @guest @if (Route::has('login')) <li class="nav-item"> <a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a> </li> @endif @if (Route::has('register')) <li class="nav-item"> <a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a> </li> @endif @else <li class="nav-item dropdown"> <a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre> {{ Auth::user()->name }} </a> <div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{{ route('logout') }}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('Logout') }} </a> <form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none"> @csrf </form> </div> </li> @endguest </ul> </div> </div> </nav> <main class="py-4"> @yield('content') </main> </div> </body> </html>
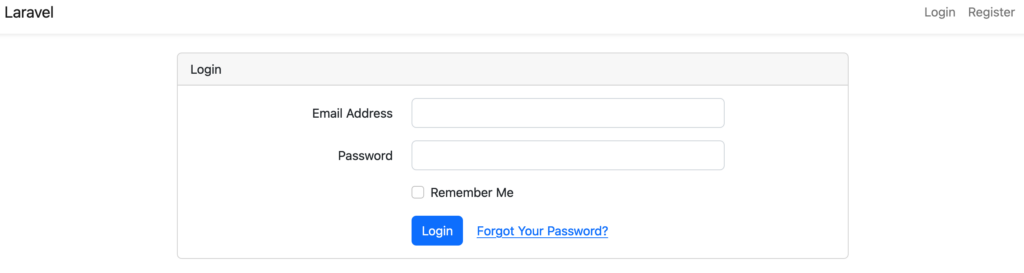
On va aller vérifier que la page /login fonctionne maintenant :

Super ma page s’affiche maintenant correctement
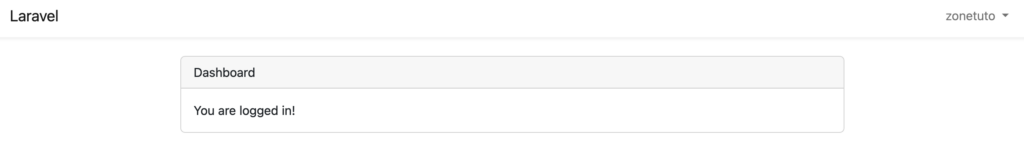
Je vais maintenant sur /register et ensuite je me connecte avec le compte que je viens de créer, voyons ce qu’il se passe :

Nous avons vu dans ce tutoriel comment créer une authentification toute simple et minimaliste. L’avantage de cette solution, c’est qu’elle fonctionne très rapidement, est très légère et se passe de la manipulation de npm si c’est ce que vous souhaitez. Vous pouvez bien sûr récupérer le bootstrap.min.css et le bootstrap.bundle.min.js en local. Ainsi, vous ne serez plus dépendant du CDN et par exemple travailler sans Internet de disponible n’est plus un problème. Nous verrons prochainement comment utiliser Laravel Breeze et Laravel Jetstream. J’espère que ce tutoriel avec Laravel UI vous sera utile dans votre projet.

