Lorsque vous avez un site web, cela dépend un peu de sa nature, mais il est bon d’avoir un formulaire de contact pour plusieurs raisons. Vous pouvez par exemple récupérer des avis et des corrections sur votre contenu. Contrairement aux idées reçues, oui, les gens aiment bien aider de manière désintéressée. Je le fais parfois aussi en retour sur des sites et blog avec grand plaisir.
Dans d’autres cas, votre votre visiteur sera un peu plus technique et pourra éventuellement souligner une erreur technique. Par exemple, si une page s’affiche mal ou si il y a un bug bloquant l’affichage sur votre site. Pire encore (ou mieux en fait), certains pourront même vous indiquer que vous avez une faille sur votre site, c’est une aide plutôt bienvenue surtout s’il s’agit d’un site commercial critique …
Enfin, si vous êtes dans le domaine commercial, un formulaire de contact va vous permettre d’avoir des messages de gens qui vous proposent des choses, des échanges, des partenariats, tout est possible ça dépend de vos visiteurs.
Ce qui est sur, c’est que sans formulaire de contact, rien de tout ça n’est possible … Heureusement, sur WordPress il existe une extension extrêmement populaire qui permet de fournir un formulaire de contact personnalisable en quelques minutes. D’ailleurs, cette extension ne se limite pas qu’a fournir de simples formulaires de contact ! Vous pourrez par exemple faire des Quizz, proposer des choix multiples pour les réponses et encore bien d’autres choses.

Vous pouvez donc vous procurer l’extension de formulaire de contact directement dans votre WordPress en tapant son nom dans la recherche de la partie extensions. Vous pouvez aussi télécharger Contact Form 7 directement sur la page officielle à cette adresse.
Une fois l’extension installée et activée, nous allons faire un brin de configuration pour la mettre en route. Dans les options de Contact Form 7 vous verrez qu’un premier formulaire a été créé par défaut. Vous pouvez aller dessus pour le renommer à votre guise et lui donner un nom un peu plus sympathique.
La configuration de Contact Form 7
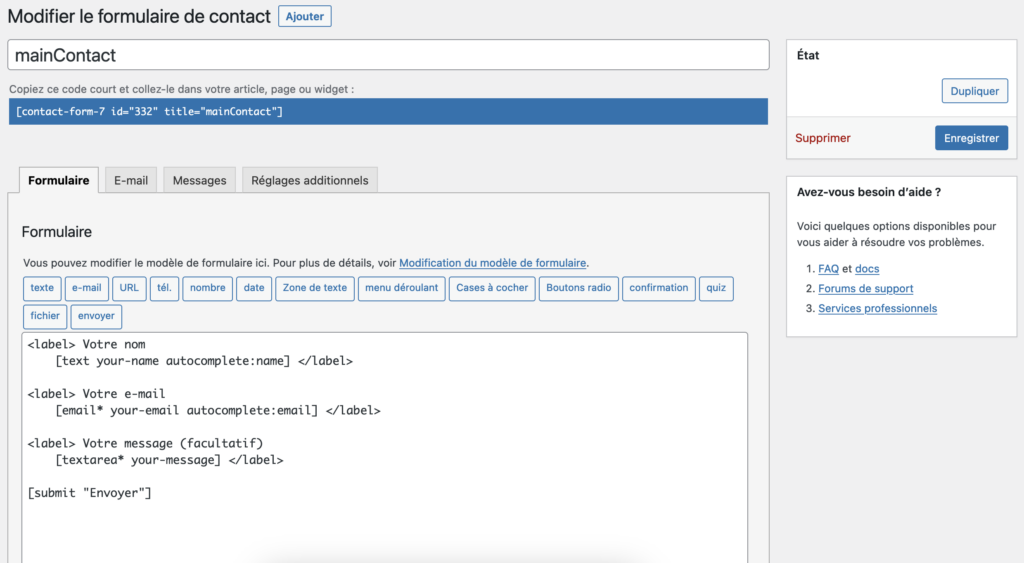
Une fois dans ce premier formulaire, vous devriez avoir quelque chose qui ressemble à ça (vous pouvez aussi en créer un autre, et même autant que vous voulez) :

Vous allez alors pouvoir régler les différents champs que vous voulez avoir dans votre formulaire de contact et que vos visiteurs vont remplir. Pour ajouter des champs comme une date, une URL ou autre, il vous suffira de cliquer sur un des boutons au-dessus du code qui s’occupera de vous insérer le code correspondant l’information supplémentaire que vous voulez.
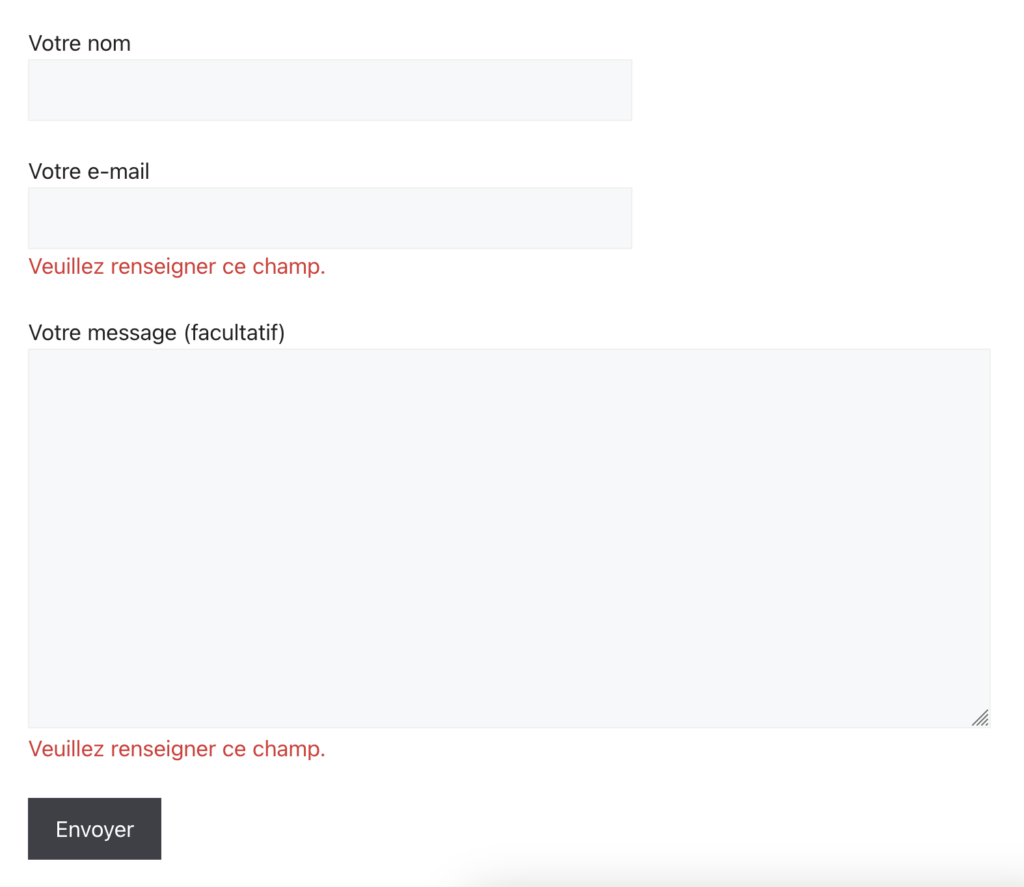
La signification des étoiles juste après le type du champ indique que le champ devra être obligatoirement rempli par votre utilisateur pour valider le formulaire. Si je le teste avec les éléments au-dessus et que j’essaye de le valider sans rien mettre dedans, je vais obtenir la réponse suivante (ne vous inquiétez pas on va voir comment l’intégrer après) :

On remarque bien que seuls les deux champs avec une étoile renvoient une erreur si on essaye de le valider. Si un visiteur essaye d’envoyer le formulaire sans renseigner son nom, il partira quand même. À vous de voir quels champs vous voulez rendre obligatoire ou non.
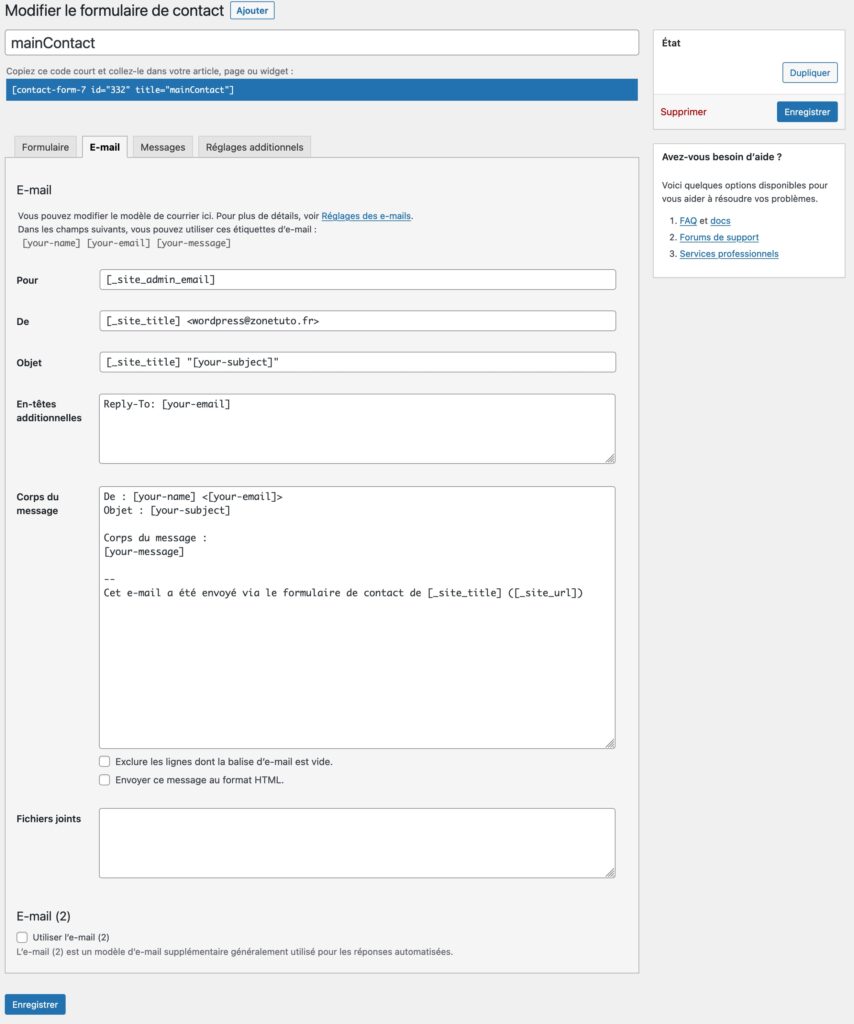
Ensuite nous pouvons passer aux autres options qui ne concernent pas directement le contenu de notre formulaire. Dans l’onglet email vous allez pouvoir configurer les options des mails que vous allez recevoir lorsque quelqu’un valide un formulaire sur votre site.

Vous allez pouvoir modifier l’adresse du destinataire, celle par défaut configurée dans votre WordPress ou une autre de votre choix pour récupérer les demandes de contact. Il sera aussi possible de modifier l’adresse émettrice, l’objet, l’entête du mail comme l’adresse de réponse. Enfin vous allez même pouvoir modifier le contenu du mail pour qu’il corresponde parfaitement à vos besoins, surtout si vous êtes dans une organisation avec plusieurs collaborateurs.
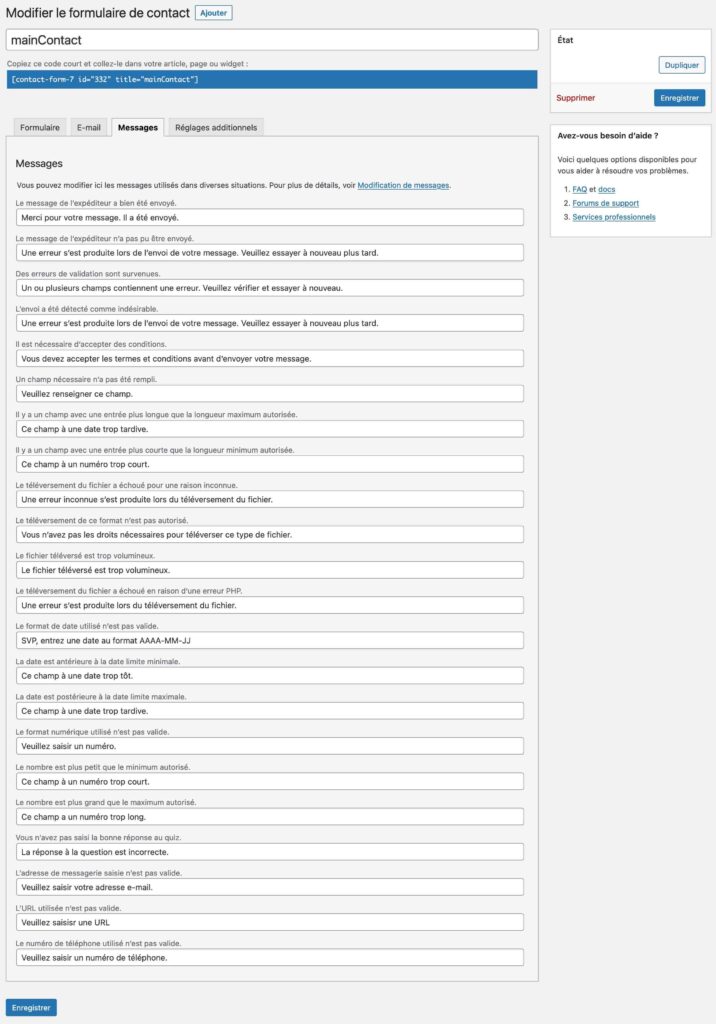
La dernière partie intéressante dans l’étape de configuration, ce sont les messages que vous allez renvoyer à vos utilisateurs qui interagissent avec votre formulaire. Encore une fois, tout est d’office traduit en Français ce qui est plutôt pratique, vous pourrez les modifier à votre guise s’ils ne vous conviennent pas et mettre votre propre message :

Comment intégrer votre formulaire de contact sur votre site WordPress
Maintenant que vous avez configuré votre thème et qu’il vous convient, il faut maintenant l’ajouter sur votre site pour que les utilisateurs puissent interagir avec lui. Vous allez voir ce n’est pas très compliqué. Dans un premier temps il va nous falloir créer une nouvelle page vierge dans votre WordPress que vous pourrez appeler « Contact » ou « Me contacter ».
Une fois sur cette page, sur un WordPress 6.x.x récent l’intégration est très facile. Retournez sur l’extension Contact Form 7 et récupérez le « Code court » qui devrait avoir cette forme :
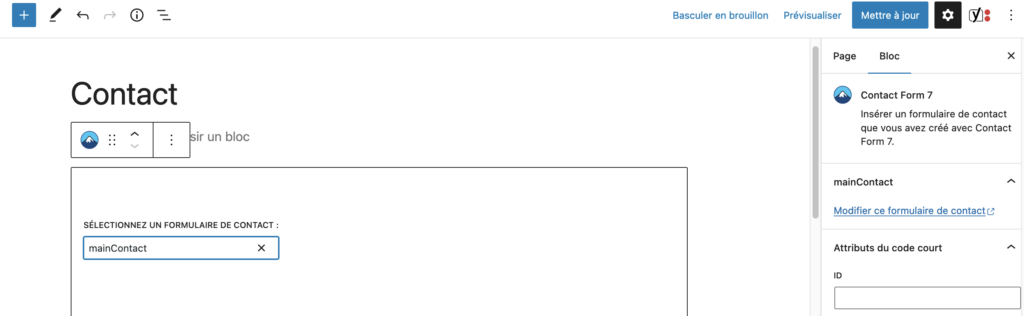
[contact-form-7 id="999" title="LeNomDeMonFormulaire"]Une fois votre propre code récupéré, copiez le dans votre presse papier et rendez-vous sur votre page crée juste avant. Créez un nouveau bloc vierge et copiez ce short code directement. Normalement le bloc WordPress devrait reconnaître qu’il s’agit d’un formulaire Contact Form 7 et vous devriez avoir quelque chose qui ressemble à ça :

Publiez votre page et rendez vous sur son adresse, normalement vous devriez voir votre beau formulaire. J’espère que pleins de gens vous contacteront ! D’ailleurs j’en profite pour dire que vous pouvez me contacter sur le mien disponible ici alors n’hésitez pas 😉 N’oubliez pas non plus qu’il est possible facilement stocker les messages de vos visiteurs directement dans WordPress avec l’extension Flamingo !