Si vous êtes un développeur qui aime communiquer, que ce soit sur votre site web ou blog, sur les réseaux sociaux ou en vidéo, ce n’est pas toujours simple de partager du code. Vous en conviendrez, faire un simple copier coller de votre code, sans coloration syntaxique ce n’est pas très joli. Encore plus si justement vous faites attention au style de vos contenus …
Mais rassurez vous, il existe maintenant des solutions très élégantes pour partager du code source, vous allez même pouvoir faire du Instagram et Pinterest tellement c’est beau ! Si vous souhaitez attirer du monde sur votre site lié à la programmation par exemple, il serait dommage de s’en passer, vous allez maintenant pouvoir les utiliser aussi.
Alors comment créer de belles images de code source pour pouvoir facilement les partager partout ? J’ai utilisé une petite fonction PHP qui effectue la suite de Fibonacci pour illustrer cet article.
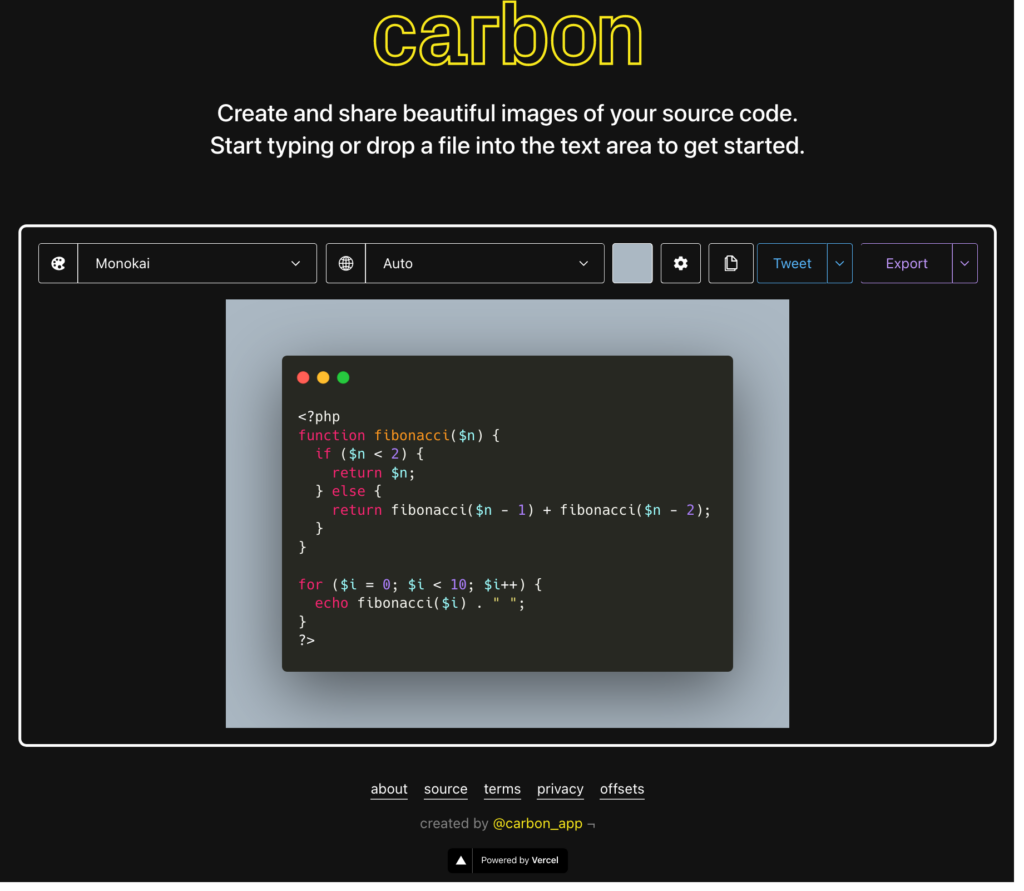
Carbon
Il s’agit du précurseur dans ce type d’application et sûrement le plus connu de cette liste. Carbon disponible à cette adresse vous propose de très nombreux styles pour mettre en valeur votre code et il y aura donc forcément une coloration syntaxique qui sera à votre goût. Vous allez pouvoir directement partager votre code sur Twitter, ouvrir un nouvel onglet avec l’image générée de votre code et enfin bien sur la télécharger en .PNG ou .SVG.

Sachez que le code de l’application écrite en JavaScript est open source et disponible sur Github pour notre plus grand bonheur.
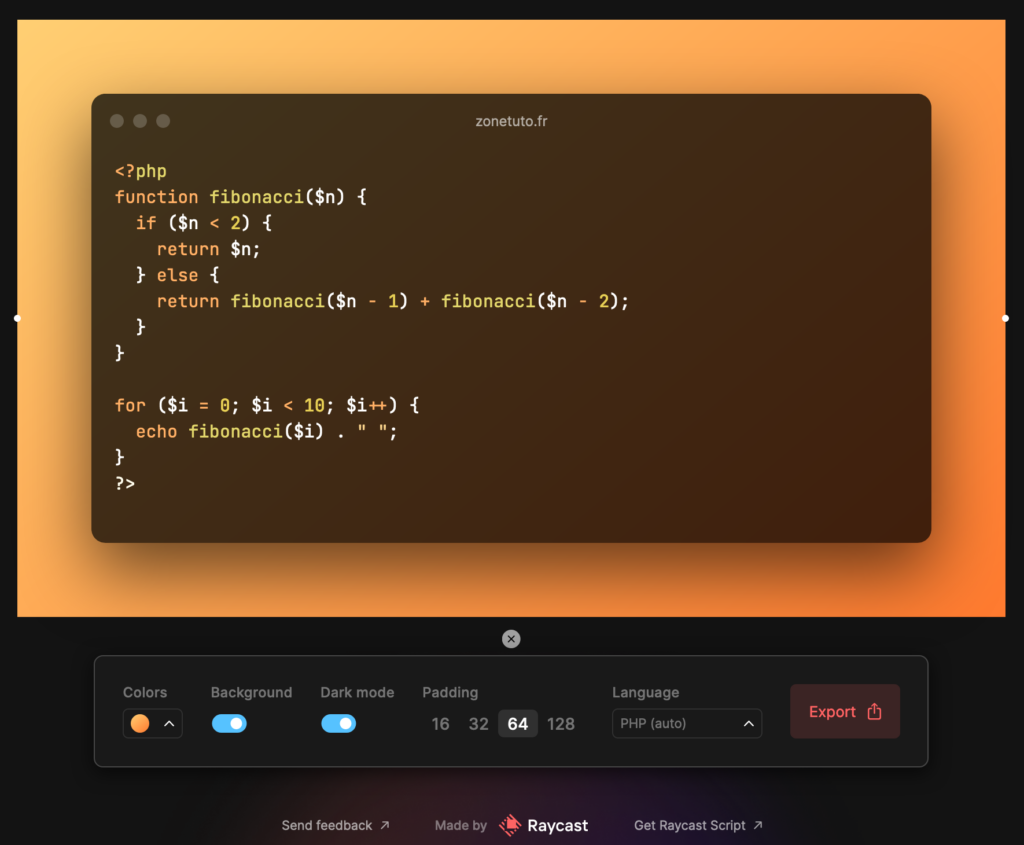
Ray
Ray.so est mon préféré de cette liste car il est très simple d’utilisation, sans trop de paramètres qui sont en général peu utilisés. Les styles proposés sont moins nombreux que sur le précédent Carbon, mais ils sont très efficaces et jolis. Vous pourrez facilement activer ou désactiver le background et le mode nuit. Le redimensionnement de la fenêtre est très intuitif et il sera donc facile de choisir le format que vous voulez donner à votre image.

Il sera possible d’exporter l’image de votre code source en .PNG et .SVG, de générer un lien pour le partager directement et enfin de la copier directement dans votre presse papier. La reconnaissance du langage utilisé se fait automatiquement et fonctionne bien pour la colorisation syntaxique. Vous pourrez aussi nommer la fenêtre avec un nom particulier. Dernier détail inintéressant, vous pourrez vous procurer le script pour le faire tourner chez vous sur leur Github.
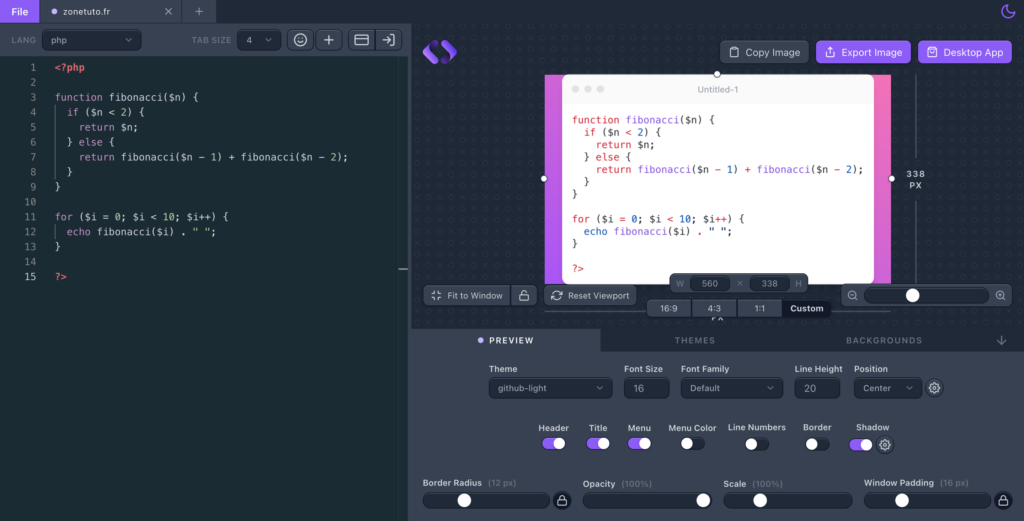
Showcode App
L’outil showcode.app est très complet, presque trop car il vous propose un très grand nombre d’options pour personnaliser votre image de code source dans les moindres détails. De nombreux thèmes sont disponibles et il y en aura la aussi forcément un qui vous plaira. Vous pourrez exporter votre image au format PNG, JPEG, et HTML SVG.

J’ai vu sur leur site qu’ils avaient aussi une application disponible sur Windows, macOS et Linux. Cette application qui elle est payante mais le site est lui bel et bien gratuit vous pourrez l’utiliser comme bon vous semble. Vous pourrez travailler sur plusieurs images en même temps grâce au système d’onglets très pratique. C’est un outil vraiment très complet et donc hautement personnalisable mais ce sera parfois un peu plus long pour générer l’image qui vous satisfait parfaitement.
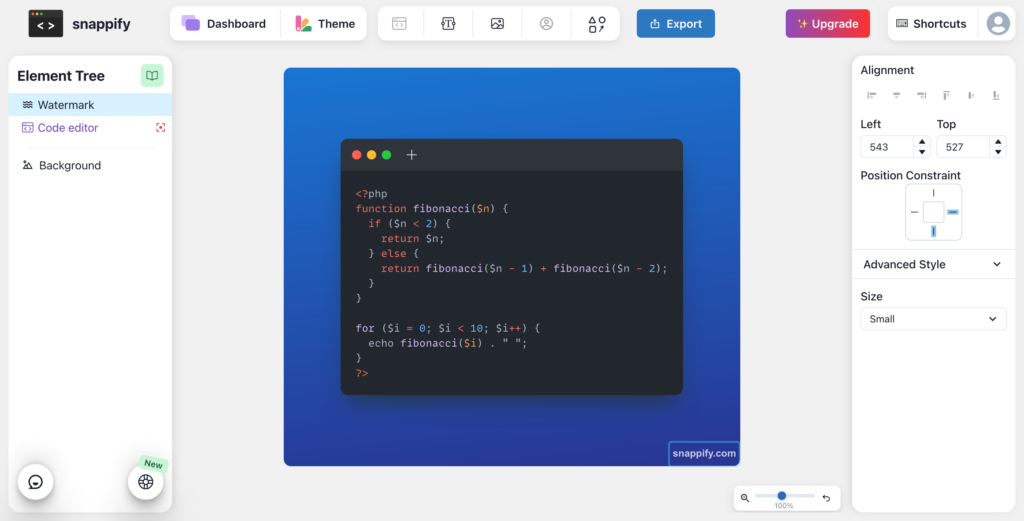
Snappify
Enfin pour terminer cet article, je vous présente snappify qui est lui sur un modèle freemium. Il faudra se connecter pour débloquer certaines options et pour d’autres il faudra passer à la caisse avec un abonnement. De plus pour enlever le watermark, il faudra la aussi se connecter, même si vu sa position, ce n’est pas très compliqué de le faire sauter …

Vous aurez accès à votre galerie appelée snap qui se chargera de sauvegarder toutes les images que vous avez généré dans le passé. Vous pourrez aussi connecter vos comptes Twitter, Instagram et Github pour gagner du temps.
J’espère que ces outils en ligne pour créer des images de votre code source vous permettront de partager un maximum vos créations et idées de génie !